建立這個部落格也滿一個禮拜了,好奇檢查一下這個框架和模板在 SEO 的表現,結果比想像中的還差。
讓我們來優化它。
分析 SEO
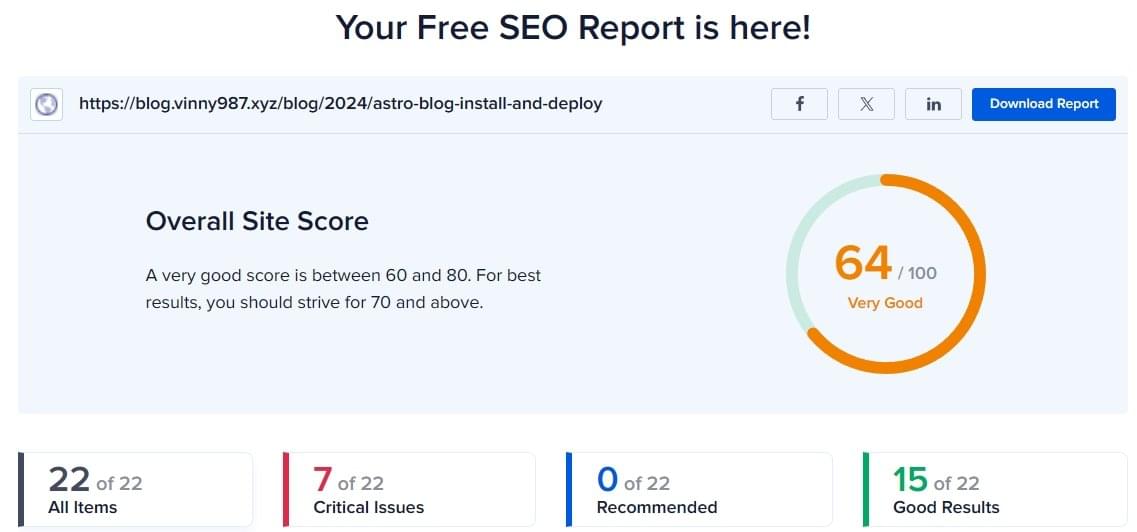
使用 aioseo 來分析頁面,結果如下:

雖然過了及格線,但我們必需追求卓越,讓我們快速的看一下問題:
Basic SEO

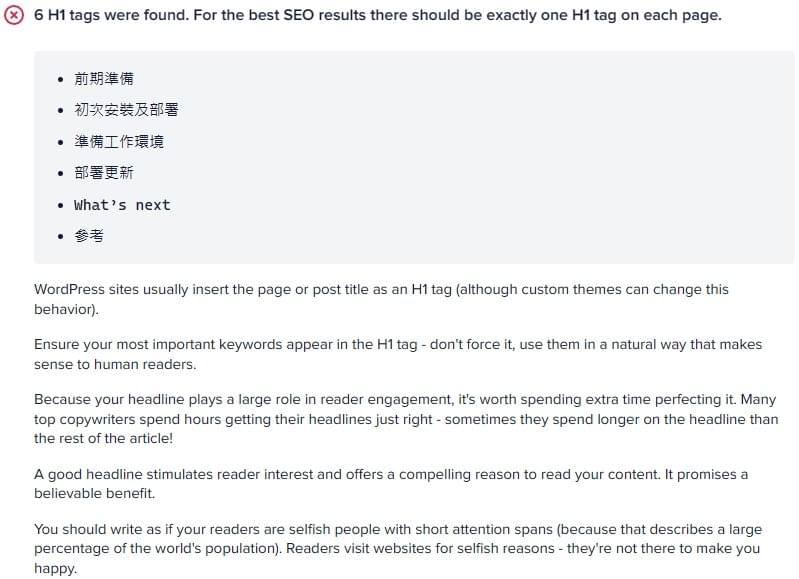
原來 SEO 會要求整個頁面只能有一個 <h1> 標籤,這個簡單。

這個問題應該是部落格主題作者沒有注意到。

這個問題我們就無能為力了,跳過。
Advanced SEO

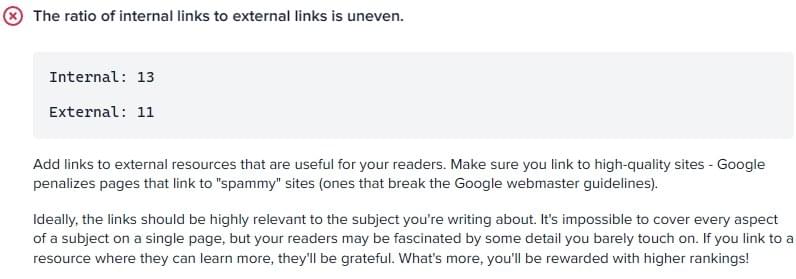
這個問題也是部落格主題作者沒有做完的地方。

這個研究需要花時間,暫且跳過。

老實說我並不想使用 www 作為 CNAME,跳過。
Performance

我的服務是透過 astro 啟動的,web servers 既不是 nginx 也不是 Apache,想要修正這個問題一樣需要時間,暫且跳過。
修正 SEO
我們要做的
確保單一 <h1> 標籤
到 src\components\BaseHead.astro,修改 title 區塊:
1{title}2<h1>3 {title}4</h1>需要注意的是,由於 Astro 框架會把 markdown 的一級標題轉換成 <h1>,導致出現複數 <h1>,所以需要把 markdown 文章的標題全部往後退一級。
要達成這個操作,以下列出兩個做法:
- vs code: 使用搜尋/取代功能,啟用 regex 並使用
^(#{1,6})\s+(.*)$尋找目標,使用$1# $2取代。 - linux sed:
sed -i 's/^\(\#\{1,6\}\) /\1# /' blog.md
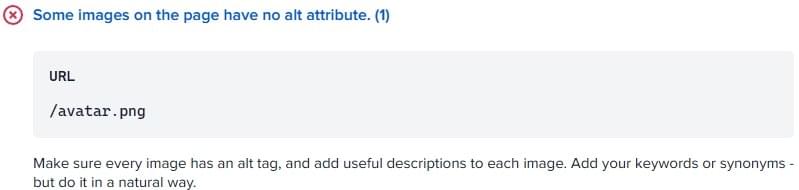
確保所有 <img> 都加上 attribute alt
對整個專案進行全域搜尋,將所有模板的 <img> 都加上 alt。
舉個例子:
1<img class="avatar my-4 mx-auto" src={site.avatar} alt=""/>2<img class="avatar my-4 mx-auto" src={site.avatar} alt="avatar"/>加入 Open Graph meta tags: og:image
到 src\components\BaseHead.astro,在 og 區塊加入以下程式碼:
1 <meta property="og:image" content={new URL(site.avatar, Astro.site?.href).href}/>2 <meta property="og:image:alt" content={site.description}/>使用 Meta Sharing Debugger 確認是否有成功分析 og:image。
注意,個人實測 Meta Sharing Debugger 可能有 cache,若有變動可能需要等 cache 清除才會更新。
驗證成果

很好,剩下的錯誤有空再說。