Github 帳號可以說是現代工程師的行業身份,也是名片。
使用者可以在 Github Profile 編輯並添加詳細的資訊,帳號的貢獻、活動歷程也會呈現在此頁面。
這樣還不夠,我們花費了更多的努力在 commit 之外的地方,也需要被呈現。Github 很貼心的提供了 Profile README,使用者可以透過 Markdown 的格式,如同寫專案 README 一樣自由的編輯。
由我們人工自己編輯也太累了,尤其是日常的資料收集。其實其他人早就有這個想法,並提供解決方案: 我們可以使用 WakaTime 這個服務收集我們 Github 和 editor/IDE 的資料,並進一步輸出統計數據;而 Github Workflow 可以幫助我們定期自動化的抓取數據並更新我們的 Profile 檔案。
接下來,我會逐步講解過程。
創建 Github Profile README
照著 Adding a profile README 的步驟,我們創建了一個與帳號同名的公開倉庫(我的叫 vincent97277)。接下來我們來添加一些自動化內容。
Blog Post
對我來說,Blog 文章可以呈現我對問題、需求的思考、解決流程,是極為重要的展示面。作為 Profile 的一部分在適合不過了。
使用 Github Action - Blog Post Workflow 可以幫我們輕易的更新最新的部落格文章到 Profile。不需要自己重複造輪子。
設置 Github Workflow
Prep Work
如果你之前沒有推送 Workflow 的設置,需要先進行 Github 驗證1。
依照 Blog Post Workflow - How to use 操作:
- 將與帳號同名的 repo 克隆到本地
- 修改
README檔,加入以下字段:1# Blog posts2<!-- BLOG-POST-LIST:START -->3<!-- BLOG-POST-LIST:END --> - 新增
.github/workflows/blog-post-workflow.yml檔案,加入以下內容:1name: Latest blog post workflow2on:3schedule: # Run workflow automatically4- cron: '0 0 * * *' # Runs every hour, on the hour5workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the GitHub Actions Workflow page directly6permissions:7contents: write # To write the generated contents to the readme89jobs:10update-readme-with-blog:11name: Update this repo's README with latest blog posts12runs-on: ubuntu-latest13steps:14- name: Checkout15uses: actions/checkout@v44 collapsed lines16- name: Pull in dev.to posts17uses: gautamkrishnar/blog-post-workflow@v118with:19feed_list: "https://blog.vinny987.xyz/rss.xml" # 請換成自己的 rss.xml - 提交更改並推送到倉庫,完成設置
- 到 Github -> Actions -> 選擇
Latest blog post workflow,手動執行 workflow
WakaTime
WakaTime 是一款用於程式碼時間追蹤的開發工具,它可以幫助開發者了解自己在編寫程式碼上花費的時間。透過安裝在你偏好的編輯器或 IDE(整合開發環境)的插件,WakaTime 能夠自動追蹤你在寫程式時的活動,並提供詳細的報告和數據分析。這些資料幫助開發者了解自己的工作習慣,進而提高生產效率。
我們要在 Profile 展示 WakaTime 的統計報告,讓我們開始吧。
設置 WakaTime
- 到 WakaTime 官網註冊帳號,並取得 WakaTime Token
- 到 Integrations 綁定你的 github 帳號
- 到 Supported IDEs 為你的 editor/IDE 與 WakaTime 建立關聯。以下是我自己有使用的 Intergration:
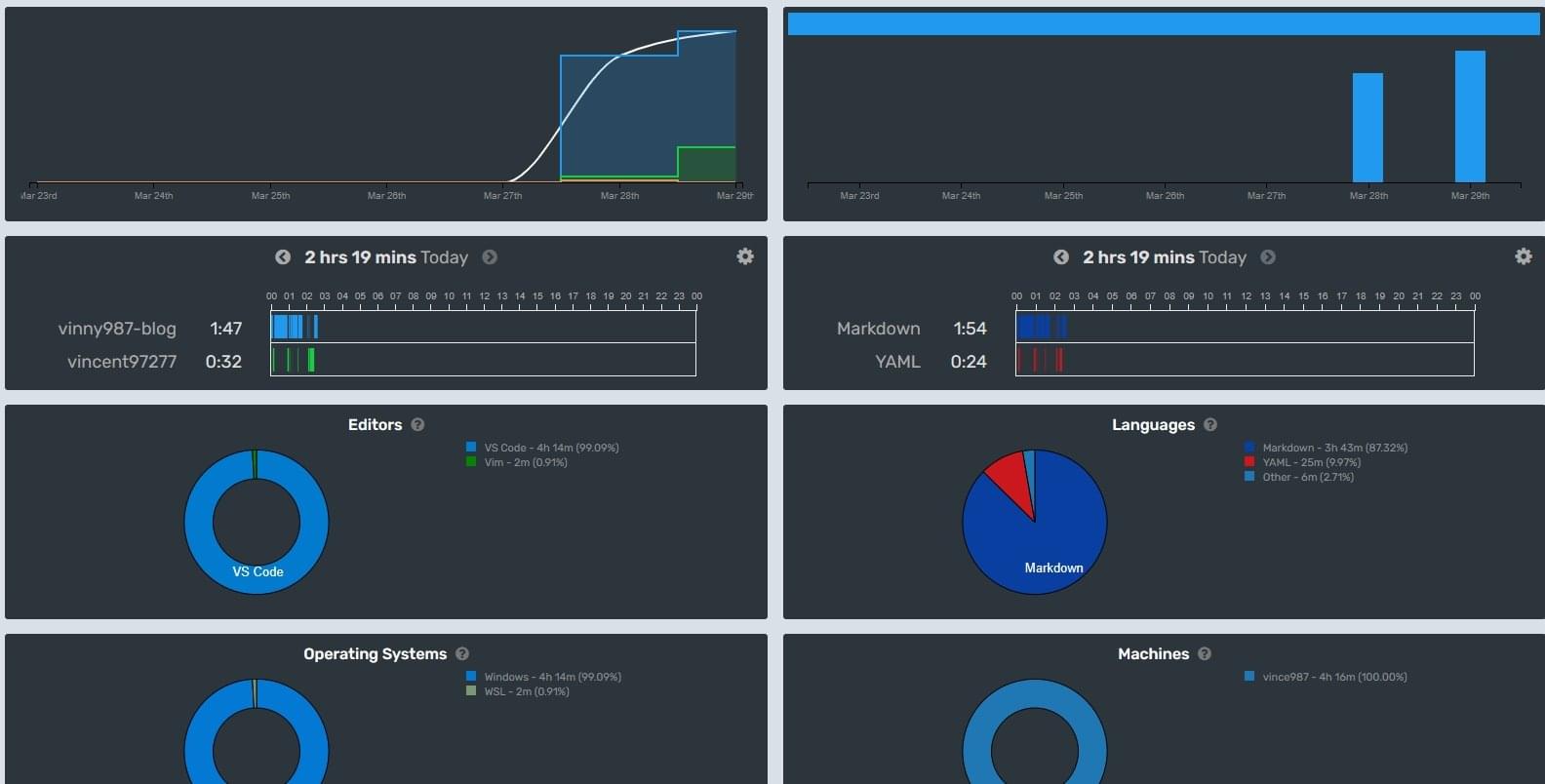
設置完成後,到 VS Code 隨意進行一些操作,就可以到 Dashboard 觀看成果。
 這是我 6 個小時的資料
這是我 6 個小時的資料
設置 Github Workflow
Prep Work
在繼續進行之前,你需要取得一個開通了 repo 和 user scope 的 GitHub Access Token:
- 到 Github -> Settings -> Personal access tokens -> Token (classic) 創建新的 token,並勾選 scope
repo,user
接下來,到倉庫 vincent97277 -> Settings -> Secrets and variables -> Actions 創建以下 repository secrets:
- WAKATIME_API_KEY:
WakaTime Token - GH_TOKEN:
GitHub Access Token
回到 vincent97277 本地環境:
- 修改
README檔,加入以下字段:1<!--START_SECTION:waka-->2<!--END_SECTION:waka--> - 新增
.github/workflows/waka-readme.yml檔案,加入以下內容:1name: Waka Readme23on:4schedule:5# Run at 12am UTC6- cron: '0 0 * * *'7workflow_dispatch:8jobs:9update-readme:10name: Update Readme with Metrics11runs-on: ubuntu-latest12steps:13- uses: anmol098/waka-readme-stats@master14with:15WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}5 collapsed lines16GH_TOKEN: ${{ secrets.GH_TOKEN }}17SHOW_PROJECTS: "False"18SHOW_LINES_OF_CODE: "True"19SHOW_LOC_CHART: "False"20LOCALE: "en" - 提交更改並推送到倉庫,完成設置
- 到 Github -> Actions -> 選擇
Waka Readme,手動執行 workflow
你可以到 Flags Available 查看該 action 有什麼 Flag 可以用。
成果
Github Profile - vincent97277 是不是專業多了
What’s next
更強大的 readme stats 項目
我有找到一個很多星星的項目 github-readme-stats。 看起來這個項目有更多選項可以設置,可以更加自由的修改內容,甚至可以部署在自己的 Vercel app 以獲得更加即時的更新(Github Workflow 不保證 Cronjob 會即時執行),但就目前的內容已經夠我使用。在這裡紀錄一下,之後如果有新的需求會考慮從這個專案入手。
自建 WakaTime 資料庫
由於 WakaTime 只提供付費使用者查看超過 14 天的資料。如果暫時不付費的情況下,可以直接使用 api 查詢,也可以使用其他人搭建的 Dashboard 解決方案,如 superman66/wakatime-dashboard、zzwtsy/wakatime-dashboard-vue。這個項目待未來實作,有興趣的可以參考這篇。
參考
- 透過 WakaTime 幫助來紀錄自己做了哪些事,並製作獨特的 GitHub Profile
- How to resolve “refusing to allow an OAuth App to create or update workflow” on git push
- Fail to push workflow files when repo is clone using gh cli
- athul profile workflow
- anmol098 profile workflow
Footnotes
-
Github 驗證:
- 下載並安裝 Github CLI
- 使用指令
gh auth status確認權限,若沒有登入,執行下一步 - 使用指令
gh auth login依照指示完成登入