數位廣告投放
數位廣告的插入方式主要有兩種:伺服器端插入(Server-Side Ad Insertion, SSAI)和客戶端插入(Client-Side Ad Insertion, CSAI)。以下是對這兩種方式的簡單解釋:
-
Client-Side Ad Insertion:在這種方式中,廣告是在伺服器端與內容結合在一起的,然後將這個“已經混合”的流傳送給用戶。這意味著,用戶收到的是包含了廣告的影片流,看起來就像廣告是影片內容的一部分。SSAI 的優點在於它可以避免廣告阻擋(Ad Blocking)和提供無縫的影片體驗,但它的問題在於分析和個性化廣告的能力可能會受到限制。
-
Server-Side Ad Insertion:在 CSAI 中,廣告的決定和插入是在用戶的裝置上完成的。當影片播放到某個指定的廣告點時,影片會暫停,然後由客戶端(即用戶的瀏覽器或者 APP)去向廣告伺服器請求廣告,然後插入並播放這個廣告。CSAI 的優點在於它可以支持更強大的個性化廣告和準確的廣告分析,但它也有可能受到廣告阻擋的影響,並可能會影響影片播放的連續性。
Client-Side Ad Insertion
標準
數位廣告常用的標準為 VAST、VPAID、VMAP,它們均由 IAB(Interactive Advertising Bureau)制定,目的是使廣告和內容供應商能有效、一致地溝通。以下是對每種標準的簡單解釋:
-
VAST(Video Ad Serving Template):VAST 是一種 XML 響應格式,用於在各種影片播放器中統一地提供影片廣告。其讓廣告服務器和影片播放器之間的交流變得簡單和一致,並允許跨各種影片播放器平台播放廣告。在此規範下,影片廣告可以包含線性廣告(例如前插廣告或中插廣告),非線性廣告(例如覆蓋廣告)和伴隨廣告。
-
VPAID(Video Player-Ad Interface Definition):VPAID 則是一種使影片播放器和數位廣告能進行交互的標準。這種標準使得廣告能更加的互動和個性化,同時提供更深入的廣告效果分析。例如,VPAID 允許廣告根據用戶的互動行為進行調整和變更,並且可以收集用戶的互動數據,如是否點擊、觀看時間長度等。
-
VMAP(Video Multiple Ad Playlist):VMAP 是一種讓影片內容提供者能在他們的影片內容中決定廣告放置位置的標準。例如,內容提供者可以使用 VMAP 指定在影片播放開始前、中間、或者結束時插入廣告。VMAP 讓內容提供者能更有效地控制他們的影片廣告收入,並保證在不同的播放平台中都有一致的廣告播放體驗。
這三種標準常常會一起使用,以實現有效、一致的影片廣告投放和測量。
流程
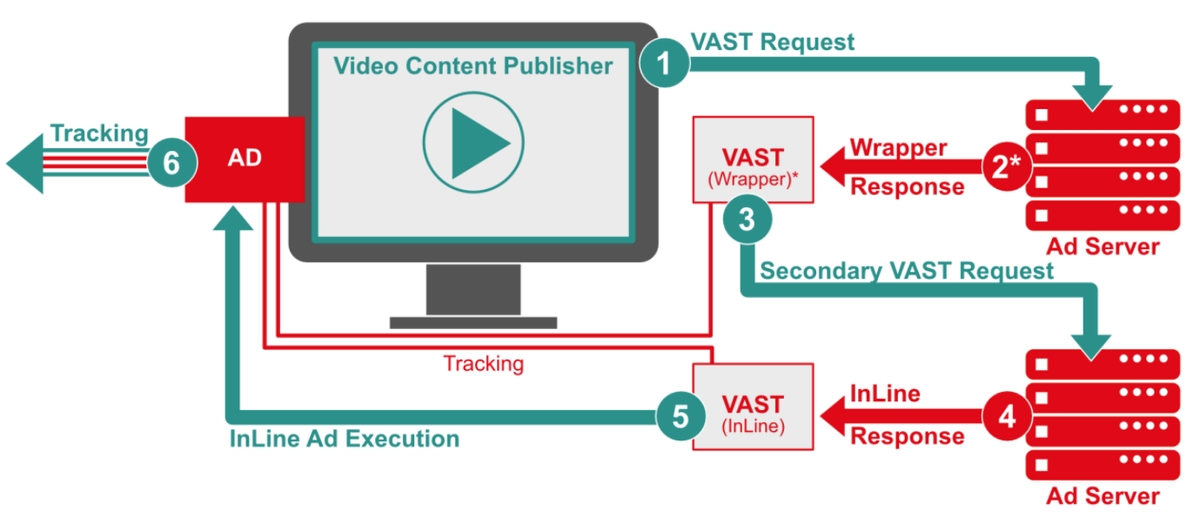
VAST 是一種將廣告詳細資訊傳送到媒體播放器的單向方式。 作為瀏覽器技術之上的一層構建,使用客戶端執行的 VAST 流程如下所示:

-
VAST Request:在內容播放過程中,播放器會在播放前(滾動前)、播放中(滾動中)或播放後(滾動後)到達插入廣告的提示點,並使用 HTTP 發送廣告請求。有關發送廣告請求,請參見 Video Ad Serving Template (VAST) 第 1.1.1 節。請求被發送到主廣告服務器,該服務器可以是出版商的廣告服務器,也可以是供應方平台(SSP)。
-
Wrapper Response:主要服務器會用 VAST 格式進行響應。此響應可以是內聯響應 (InLine) 或包裝器響應 (Wrapper)。如果服務器可以滿足廣告請求,它將發送內聯響應 (步驟 4)。但在許多情況下,廣告服務器會使用包裝器響應將播放器重定向到另一個服務器。
-
Secondary VAST Request:如果收到包裝器響應,則播放器會向另一個服務器發送二次請求。二次響應可以是內聯響應或另一個 VAST 包裝器。
-
InLine Response:經過一系列請求和響應之後,最終廣告服務器會提供一個內聯響應。
-
InLine Execution:媒體播放器執行 VAST 響應。
-
Tracking:在播放廣告的關鍵點,會針對播放器收到的內聯響應和包裝器響應發送追蹤信息。在傳統的客戶端廣告投放中,會使用 cookie 來追蹤廣告及其播放的計算機。
Google IMA client-side
IMA SDK 可輕松將多媒體廣告集成到您的網站和應用程序中。IMA SDK 可從任何符合 VAST 標准的廣告服務器請求廣告,並管理應用程序中的廣告播放。使用 IMA 客戶端 SDK,您可以保持對內容影片播放的控制,而 SDK 可處理廣告播放。廣告在應用程序內容影片播放器頂部的獨立影片播放器中播放。
Mux AD Event
IMA SDK 可輕松將多媒體廣告集成到您的網站和應用程序中。IMA SDK 可從任何符合 VAST 標准的廣告服務器請求廣告,並管理應用程序中的廣告播放。使用 IMA 客戶端 SDK,您可以保持對內容影片播放的控制,而 SDK 可處理廣告播放。廣告在應用程序內容影片播放器頂部的獨立影片播放器中播放。
Prototype
在本示例中,我將 P2SP-SDK、Mux Data 和 Google IMA 整合在一起。示例文件如下:
1<!doctype html>2<html lang="en">3<head>4 <meta charset="UTF-8">5 <meta name="viewport"6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">7 <meta http-equiv="X-UA-Compatible" content="ie=edge">8 <link href="https://vjs.fusioncdn.com/7.21.4/video-js.min.css" rel="stylesheet">9 <link href="https://unpkg.com/@videojs/themes@1/dist/fantasy/index.css" rel="stylesheet">10 <script src="https://vjs.fusioncdn.com/7.21.4/video.min.js"></script>11 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/videojs-contrib-ads@6.9.0/dist/videojs.ads.css" />12 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/videojs-ima@2.1.0/dist/videojs.ima.css" />13 <!-- Configuration might be different along with Stream. -->14 <script src="https://vsp.mlytics.co/{TOKEN}.js"></script>15 <script src="https://jsdelivr.fusioncdn.com/npm/@mlytics/p2sp-sdk@latest/bundle/driver.min.js"></script>75 collapsed lines
16 <script17 src="https://jsdelivr.fusioncdn.com/npm/@mlytics/p2sp-sdk@latest/bundle/peripheral/player/videojs-hls.min.js"></script>18 <script src="https://imasdk.googleapis.com/js/sdkloader/ima3.js"></script>19 <script20 src="https://cdn.jsdelivr.net/npm/videojs-contrib-ads@6.9.0/dist/videojs.ads.min.js"></script>21 <script src="https://cdn.jsdelivr.net/npm/videojs-ima@2.0.0/dist/videojs.ima.min.js"></script>22</head>23<body>24 <div style="width: 800px; height: 640px">25 <video id="video" class="video-js vjs-theme-fantasy"26 style="width: 800px; height: 640px; background-color: black;"></video>27 </div>28 <script>29 const driver = mlysdk.driver.initialize()30 const src = "PATH_TO_M3U8"31 const video = document.getElementById('video')32 const adapter = driver.extensions.VideojsHlsPlayerPlugin.create(video, {33 autoplay: true,34 controls: true,35 sources: [{36 src,37 type: 'application/vnd.apple.mpegurl'38 }]39 })40 var videojsPlayer = adapter.player41 videojsPlayer.on('videochange', function () {42 // 獲取IMA插件的廣告相關資訊43 var imaAdData = videojsPlayer.ima.getAdData();44 console.log("🚀 ~ file: hls_vast.html:57 ~ videojsPlayer.on ~ imaAdData:", imaAdData)45 });46 videojsPlayer.ima({47 id: 'video',48 adTagUrl: 'http://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=xml_vmap1&unviewed_position_start=1&cust_params=sample_ar%3Dpremidpostpod%26deployment%3Dgmf-js&cmsid=496&vid=short_onecue&correlator='49 });50 // 在 IMA 插件準備好後,取得 adsLoader。51 videojsPlayer.one('adsready', function () {52 var adsManager = this.ima.getAdsManager();53 // 在這裡,你可以對 adsManager 添加事件監聽器,例如:54 adsManager.addEventListener(55 google.ima.AdEvent.Type.STARTED,56 onAdStarted);57 adsManager.addEventListener(58 google.ima.AdEvent.Type.COMPLETE,59 onAdComplete);60 });61 // 定義廣告事件的處理函數。62 function onAdEvent(adEvent) {63 // 在這裡,你可以將事件的詳細信息傳送給 Mux Data。64 adapter.protocol.media.mux.emit('adrequest', {65 ad_tag_url: "http://www.test.com",66 content_key_words: '123'67 });68 }69 function onAdStarted(adEvent) {70 adapter.protocol.media.mux.emit('adbreakstart', {});71 adapter.protocol.media.mux.emit('adplay', {});72 adapter.protocol.media.mux.emit('adplaying', {});73 }74 function onAdComplete(adEvent) {75 adapter.protocol.media.mux.emit('adended', {});76 adapter.protocol.media.mux.emit('adbreakend', {});77 }78 // // 設置廣告事件偵聽器79 // videojsPlayer.on('', onAdEvent);80 // videojsPlayer.on(google.ima.AdEvent.Type.COMPLETE, onAdEvent);81 // // 當廣告事件發生時,將其傳送到 Mux82 // function onAdEvent(adEvent) {83 // // 從 AdEvent 獲取所需的數據84 // var adData = adEvent.getAdData();85 // // 傳送數據到 Mux86 // // mux.emit('#YOUR_PLAYER_ELEMENT_ID', 'ad_event', adData);87 // }88 </script>89</body>90</html>Server-Side Ad Insertion
標準
VPAID 和 VMAP 不適用於 SSAI,但 VAST 仍可在一定程度上用於 SSAI。
流程

-
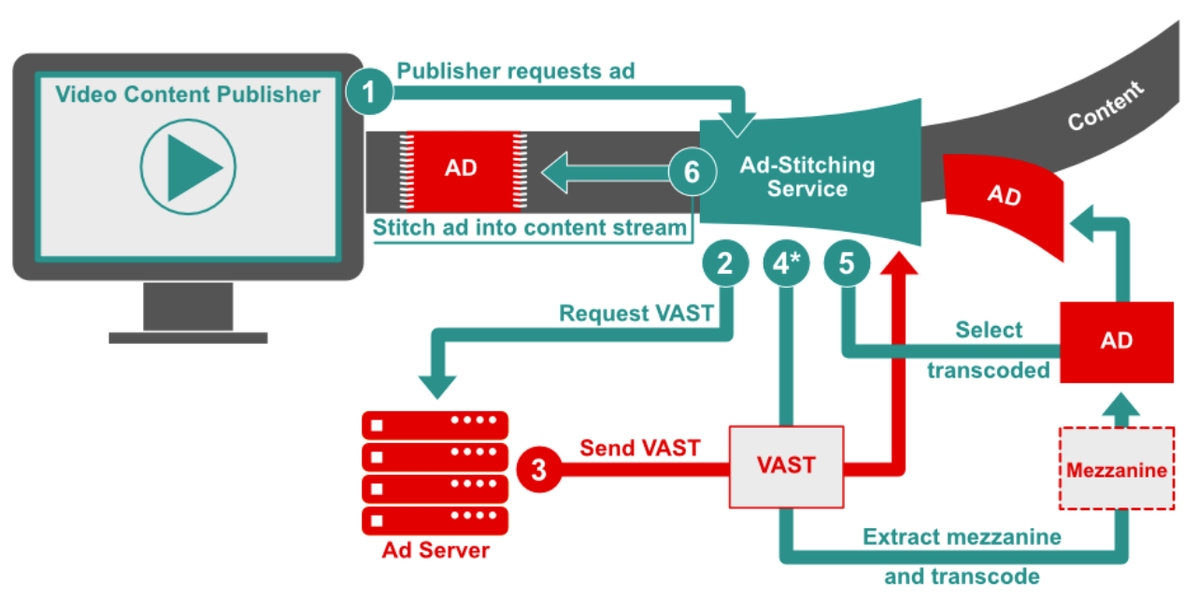
VAST Request:出版商向廣告縫合服務發送廣告請求。
-
Request VAST:廣告縫合服務向廣告服務器發出 VAST 標簽請求。
-
Send VAST:廣告服務器發送帶有夾層文件和可隨時提供文件的 VAST 標簽。如果廣告拼接服務已收到前一個請求的創意,並對夾層文件進行了轉碼,或隨時提供的文件已達到拼接到內容流所需的格式,則進入步驟 5。如果 VAST 標簽響應是包裝器標簽,那麼廣告縫合服務應使用與客戶端媒體播放器相同的優先邏輯提取內部 InLine 響應。
-
*Extract Mezzanine and Transcode:廣告縫合服務從 VAST 標簽中提取唯一的創意標識符。如果創意從未在系統中使用過,則會提取夾層文件並進行轉碼。在這種情況下,廣告會被跳過,轉而播放下一個可用的廣告。將發送 VAST 錯誤代碼 407。
-
Select Transcoded:如果步驟 3 中的 VAST 標記中的創意與已被轉碼的廣告的唯一創意標識符相匹配,則廣告縫合服務會選擇系統中已有的預轉碼文件。
-
Stitch Ad into Content Stream:廣告縫合服務將廣告縫合到內容流中,並以一個連續的流向播放器提供內容和廣告。
AWS Elemental MediaTailor
AWS Elemental MediaTailor 是一種渠道組裝和個性化廣告投放服務。 更多解釋請看 AWS Elemental MediaTailor Explained
Conclusion
- Web, Android, IOS 皆可以透過 Google IMA 播放 CSAI 廣告,但 Player 需要實作播放廣告的事件
- IMA 可以監聽播放廣告的事件,並插入邏輯處理,可以在這裡加入 mux emit 傳送廣告事件
- 理論上 SSAI 任何 Player 都可以播放,但需要實作或採用他廠的 Ad-Stitching 整合方案