前言
在上一章節中,我們已經完成了專案的基礎架構建置,包含資料庫的安裝與連線設定。 恰好在這幾天,Windsurf 發布了新版本, 讓我們繼續探索,看看這次更新帶來了哪些令人期待的新功能。
第九問
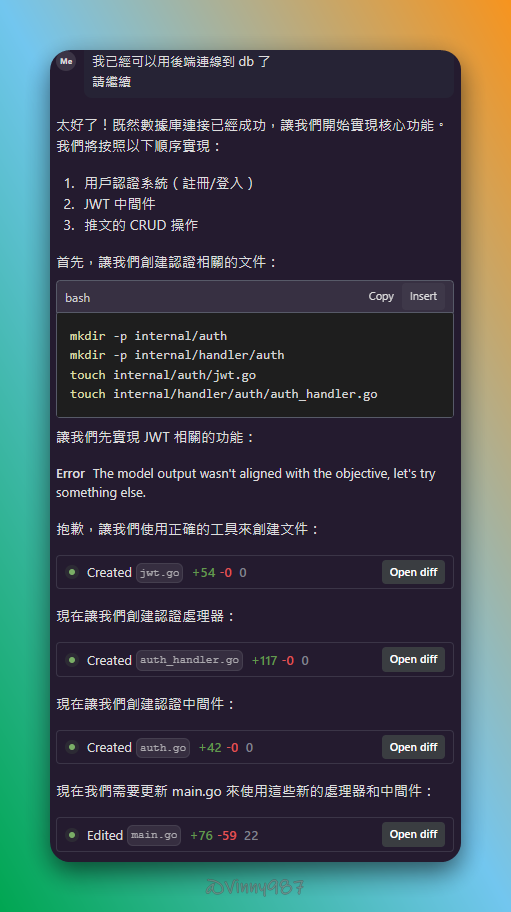
我已經可以用後端連線到 db 了,請繼續
回答如下:


看來這次更新剛好解決了上一章提到的痛點: 沒辦法一次完成創建新檔案以及添加內容。
-
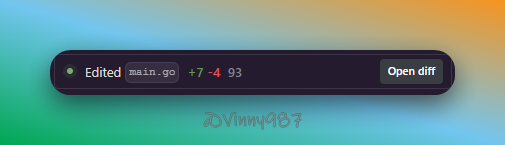
多了新的
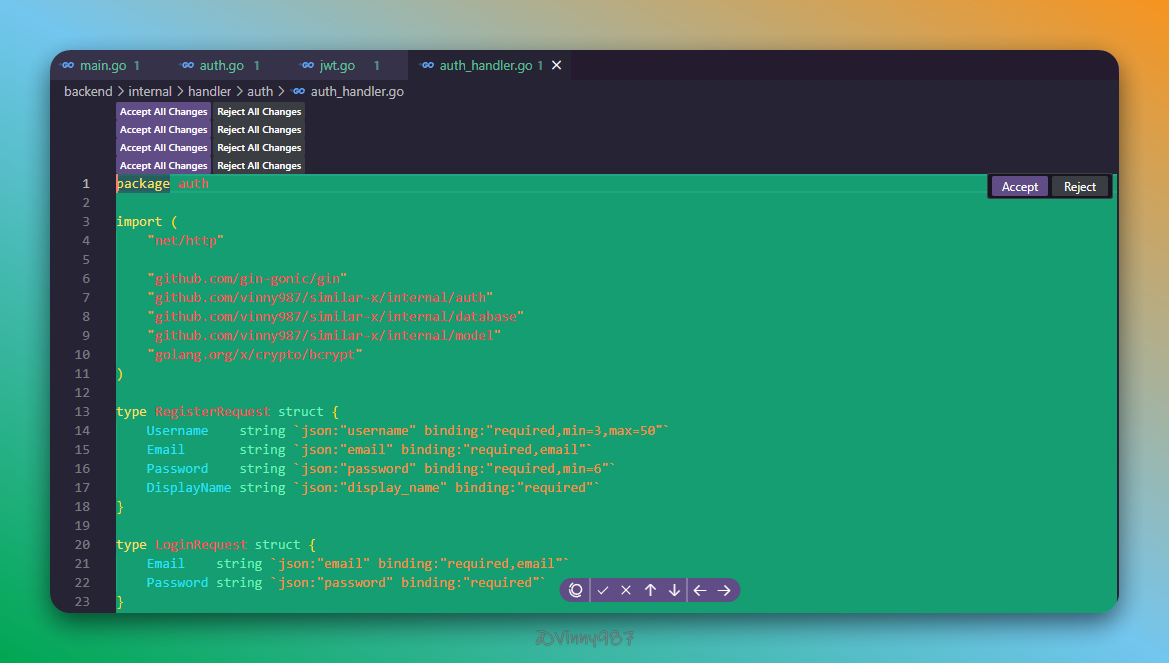
Create互動物件: 可以點擊右邊的Open diff打開 Editor 進行差異比對。 -
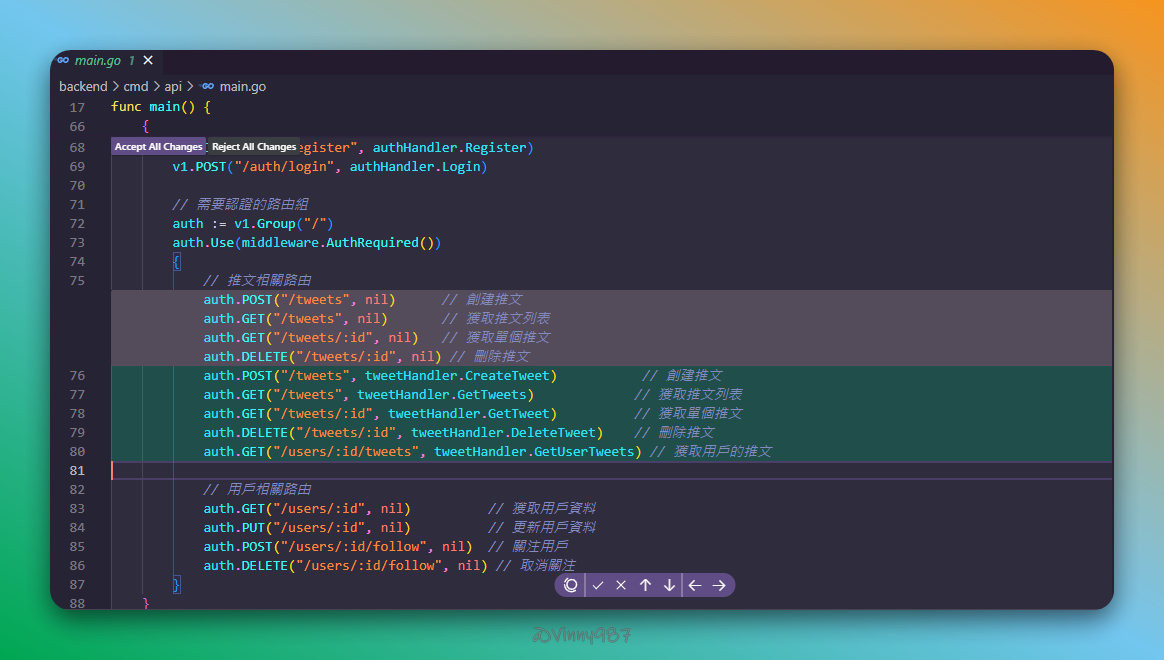
本次回應提到的 Create 互動物件,Windsurf 自動在 Editor 打開了所有的物件;並且回應在下方多出了
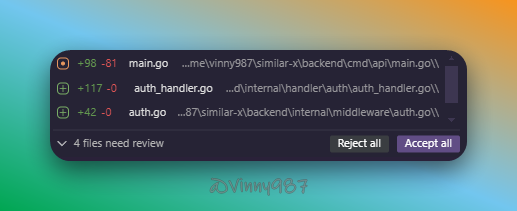
x files need review欄位。


直接點擊 Accept all,所有的檔案以及修改都應用了。這個新特性真棒👍
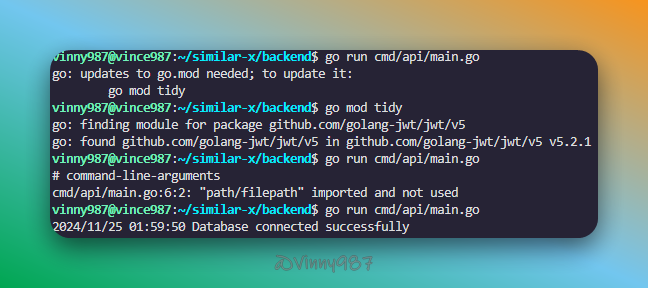
只不過在最後運行時,他還是沒有幫我檢查,當前的環境是否可以正常運作程式:

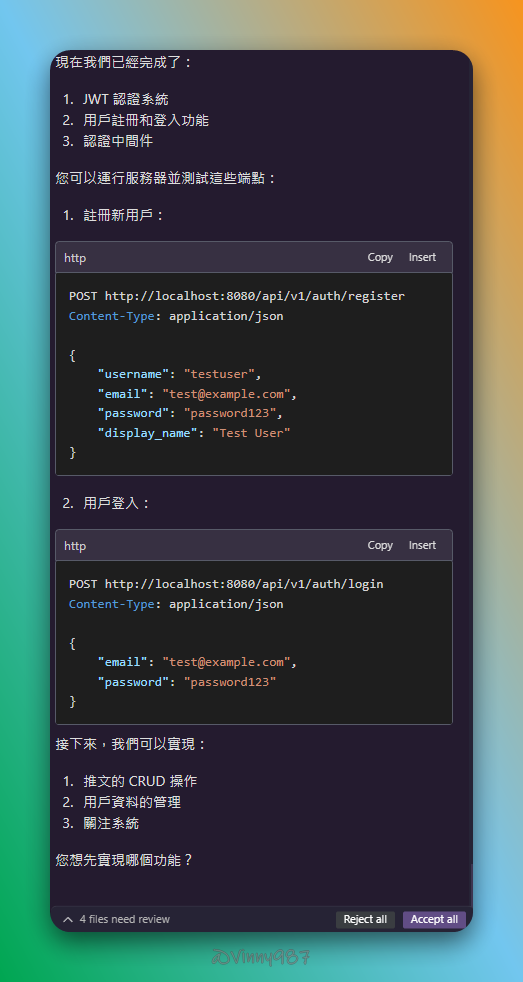
我們來運行服務器並測試這些端點:
- 註冊新用戶:
1POST http://localhost:8080/api/v1/auth/register2Content-Type: application/json3
4{5 "username": "testuser",6 "email": "test@example.com",7 "password": "password123",8 "display_name": "Test User"9}結果如下:
1HTTP/1.1 201 Created2Content-Type: application/json; charset=utf-83Date: Sun, 24 Nov 2024 18:02:43 GMT4Content-Length: 3785Connection: close6
7{8 "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjoxLCJleHAiOjE3MzI1NTc3NjMsImlhdCI6MTczMjQ3MTM2M30.peqYHVp-HTBydcnvcxvFufTyXYMWRonX5yhY_Y99kvw",9 "user": {10 "id": 1,11 "created_at": "2024-11-25T02:02:43.718514608+08:00",12 "updated_at": "2024-11-25T02:02:43.718514608+08:00",13 "username": "testuser",14 "email": "test@example.com",15 "display_name": "Test User",4 collapsed lines
16 "bio": "",17 "profile_image": ""18 }19}- 用戶登入:
1POST http://localhost:8080/api/v1/auth/login2Content-Type: application/json3
4{5 "email": "test@example.com",6 "password": "password123"7}結果如下:
1HTTP/1.1 200 OK2Content-Type: application/json; charset=utf-83Date: Sun, 24 Nov 2024 18:06:45 GMT4Content-Length: 3725Connection: close6
7{8 "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjoxLCJleHAiOjE3MzI1NTgwMDUsImlhdCI6MTczMjQ3MTYwNX0.jogEGFbMLXYM8FHf0Hhgtz2bU6Xo6t8iu6wPzkSkI6I",9 "user": {10 "id": 1,11 "created_at": "2024-11-25T02:02:43.718514+08:00",12 "updated_at": "2024-11-25T02:02:43.718514+08:00",13 "username": "testuser",14 "email": "test@example.com",15 "display_name": "Test User",4 collapsed lines
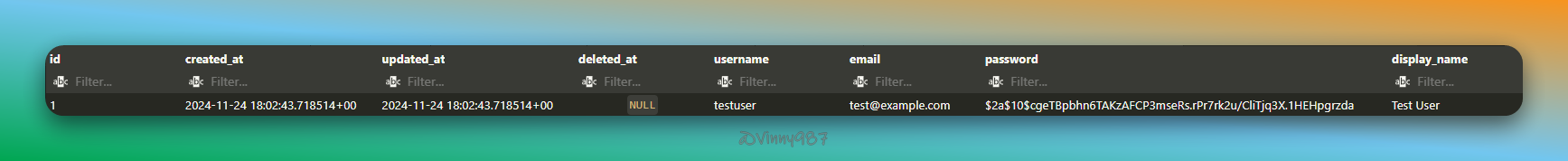
16 "bio": "",17 "profile_image": ""18 }19}最後查看 db 的資料:

第十問
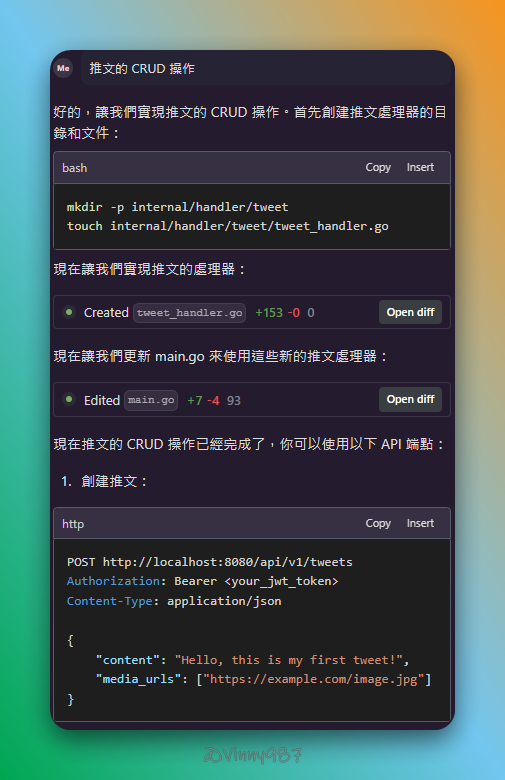
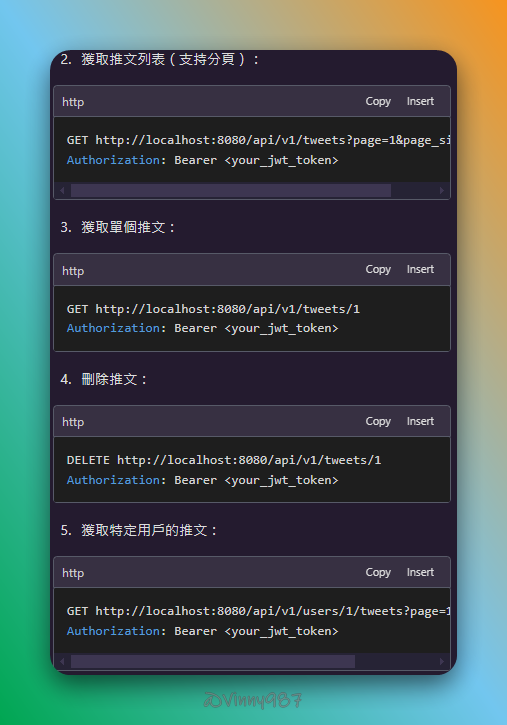
推文的 CRUD 操作
結果如下:



剛好出現了修改已存在檔案的案例。
還記得上一章,我曾經介紹過 Edit 互動物件,它無法正確比對和應用差異。新版本已經修正了:


接下來的三個問題,都是在建立差不多的東西,就不多加贅述。
第十一問
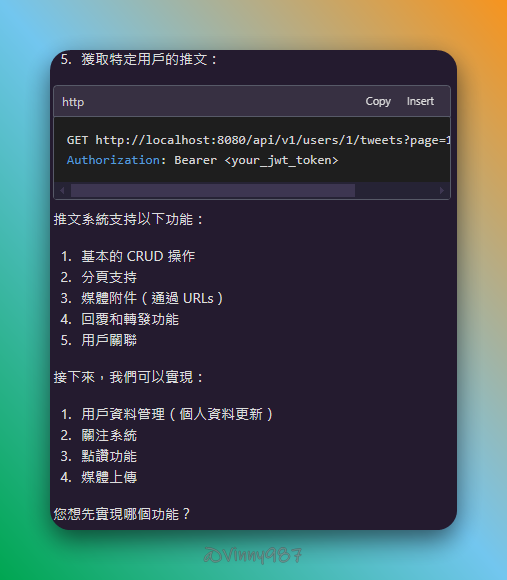
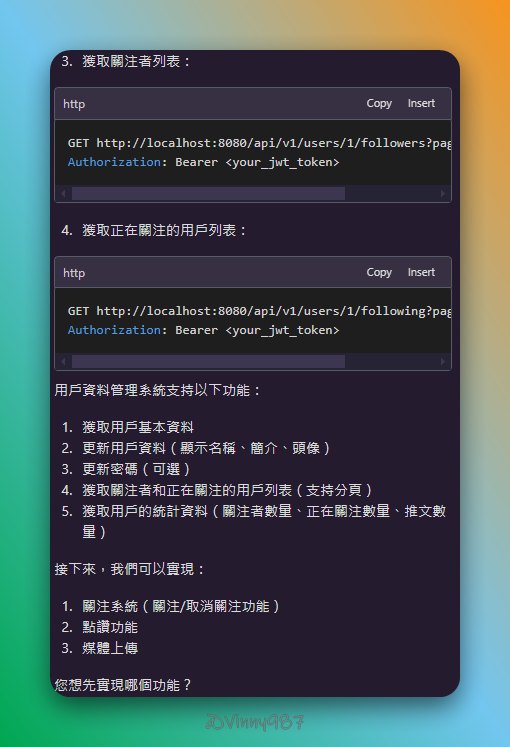
繼續: 用戶資料管理(個人資料更新)
結果如下:


第十二問
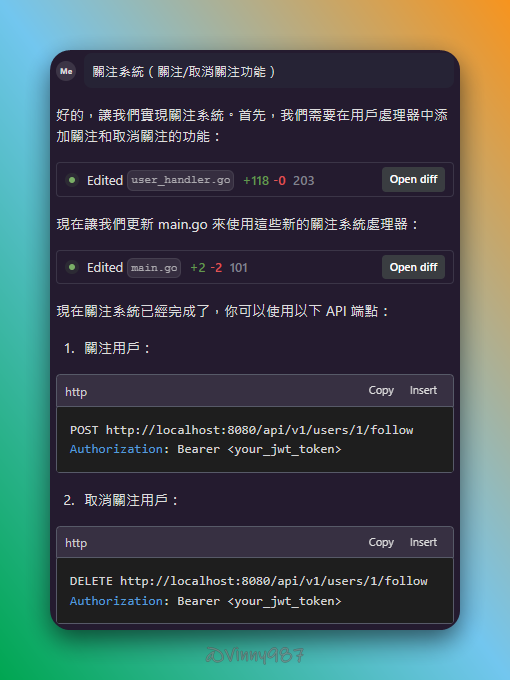
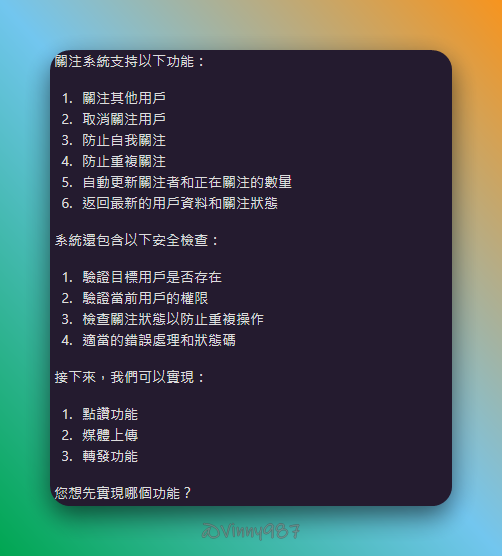
關注系統(關注/取消關注功能)
結果如下:


第十三問
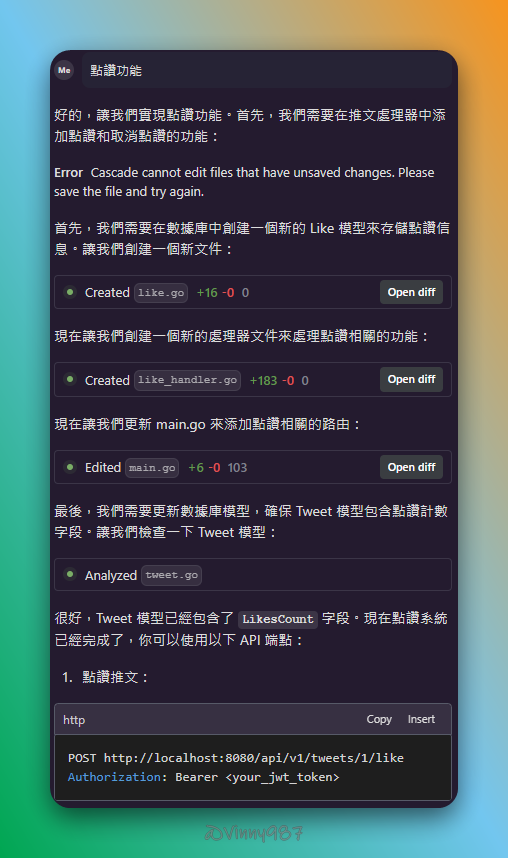
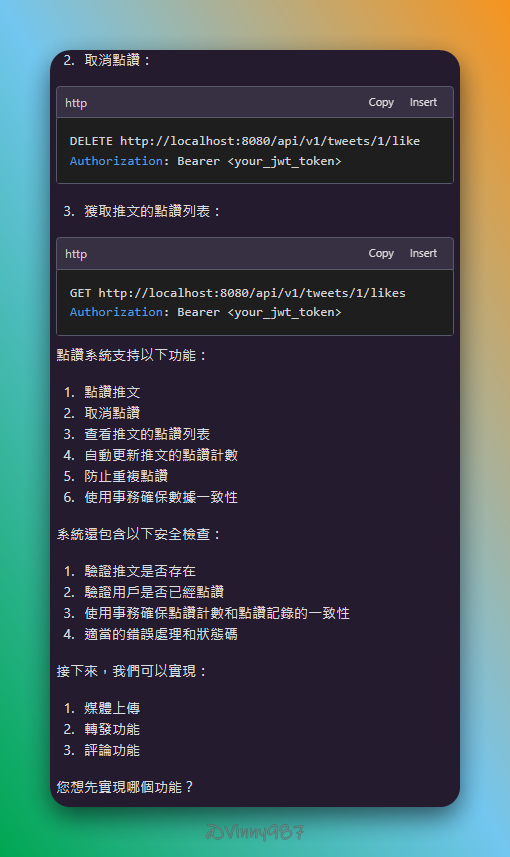
點讚功能
結果如下:


第十四問
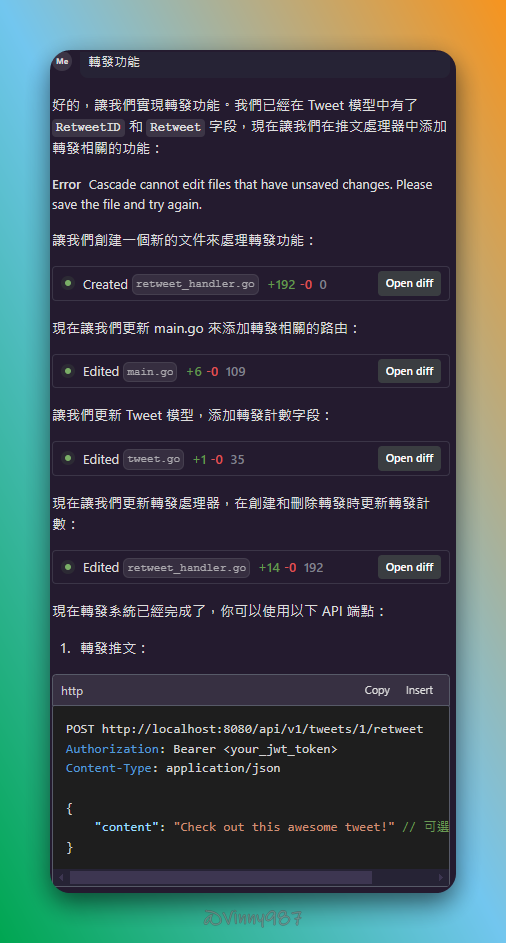
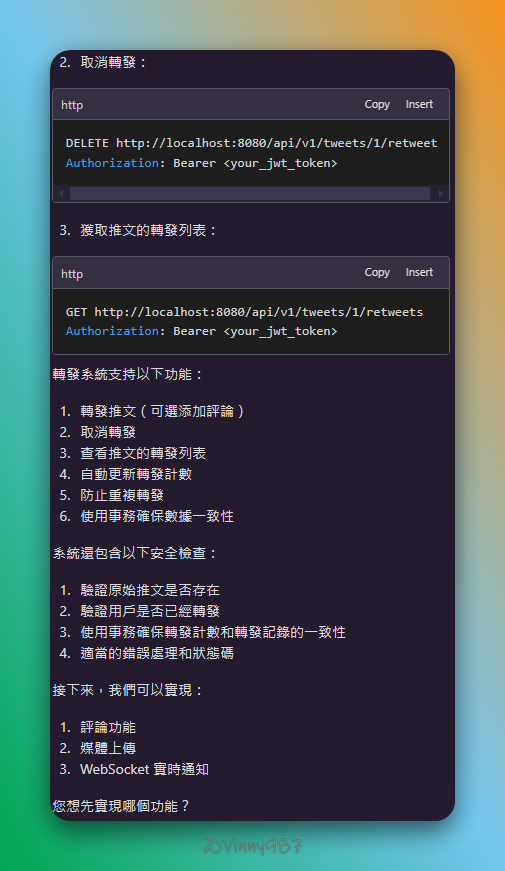
轉發功能
結果如下:


第十五問
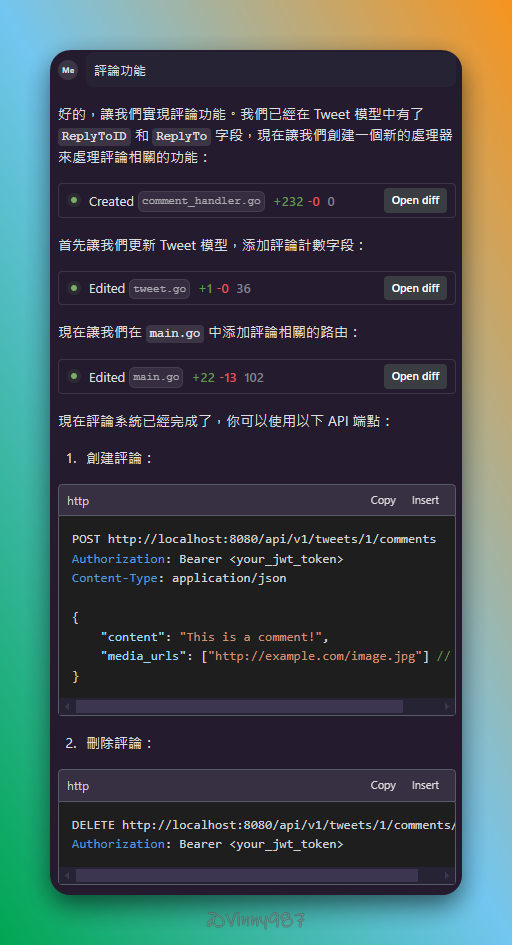
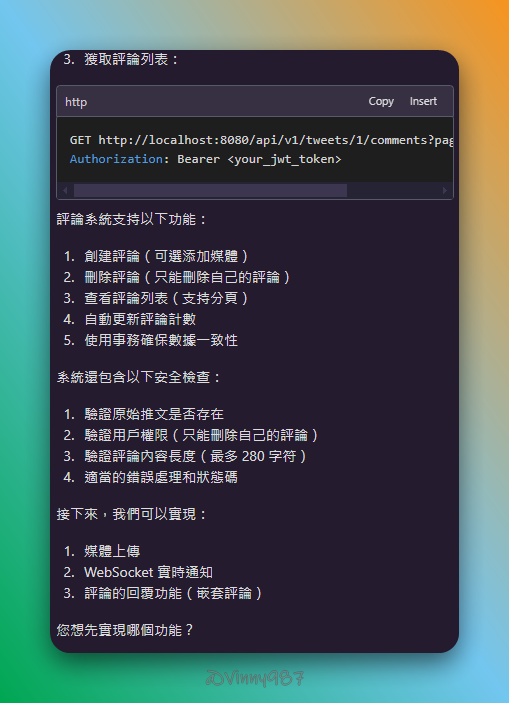
評論功能
結果如下:


第十六問
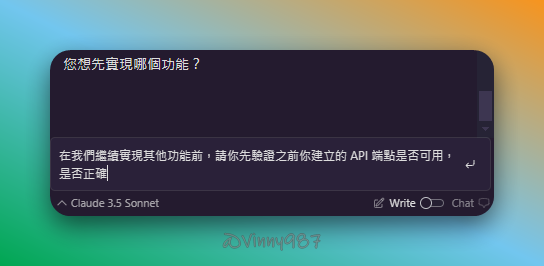
看起來後端的功能好像很順利,但實際上真的是這樣嗎? 讓 Cascade 幫忙驗證看看:
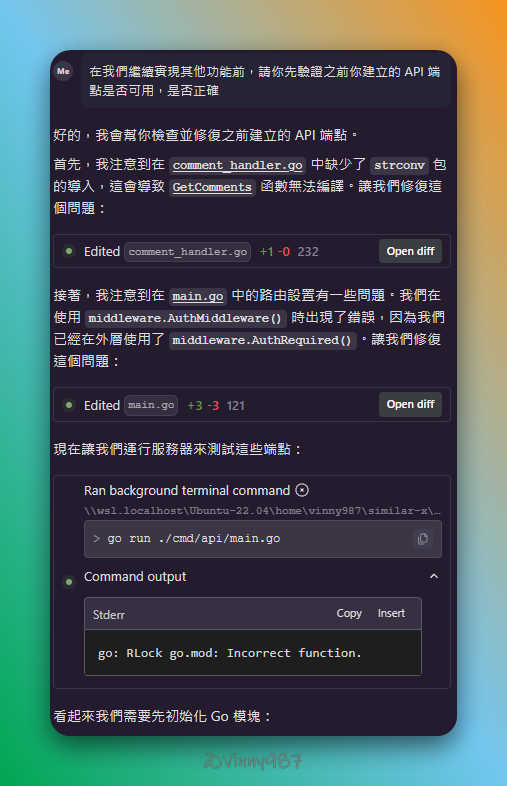
在我們繼續實現其他功能前,請你先驗證之前你建立的 API 端點是否可用,是否正確
結果如下:




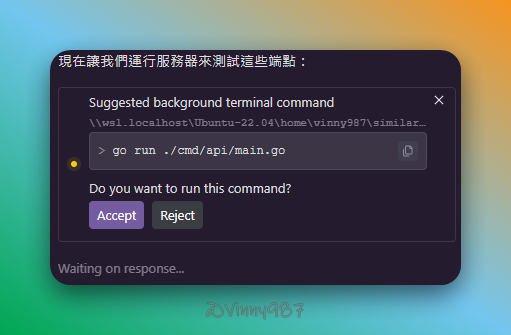
新版本的 Cascade,看起來有新增對 Terminal 的整合,幫我們執行命令。 第一次讓 Cascade 幫忙執行指令前,它會問一下:

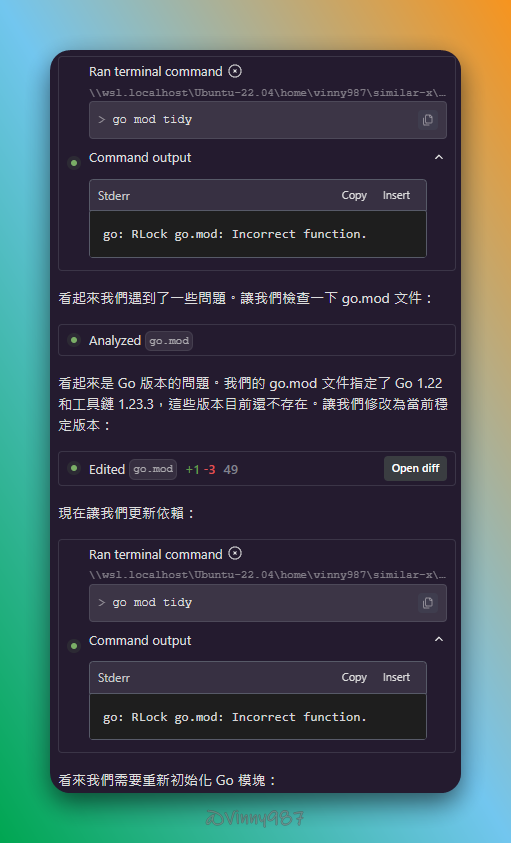
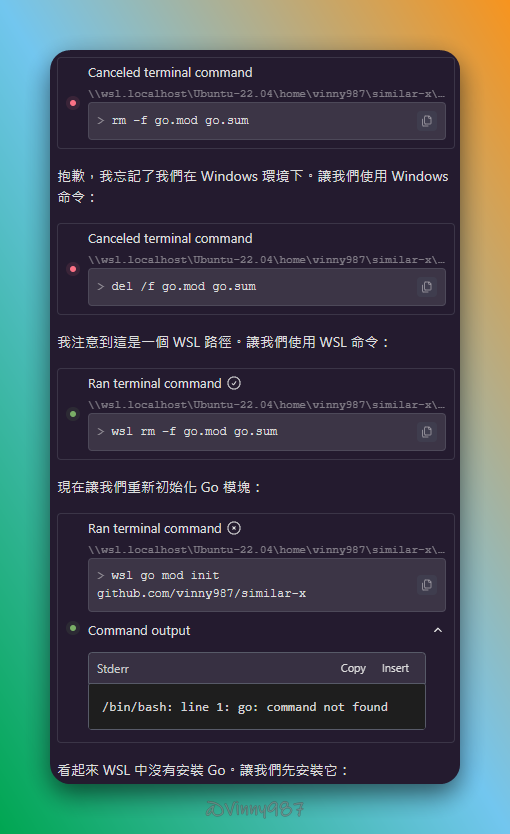
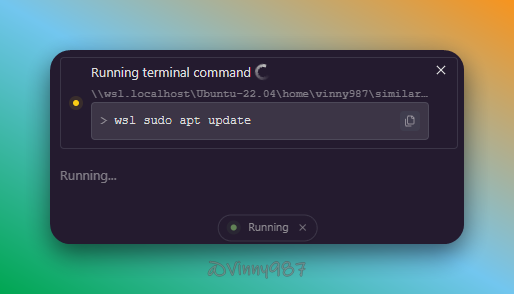
可惜,由於目前 Windsurf 還沒有推出 WSL Remote Intergration 插件,Cascade 預設只用作業系統的 Terminal。已我的環境來說,也就是 Powershell。也就導致 Cascade 為了讓 Powershell 可以運作該專案,進行多次的指令嘗試。最終還是卡住了。
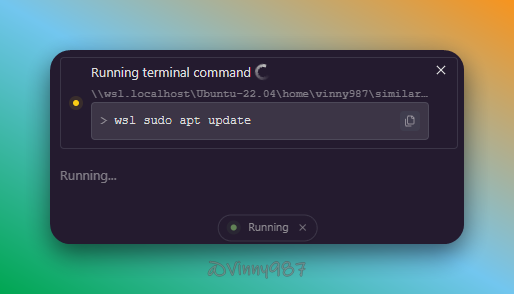
 Cascade 卡在這個畫面超過 5 分鐘
Cascade 卡在這個畫面超過 5 分鐘
當作沒發生過 - 撤回提問
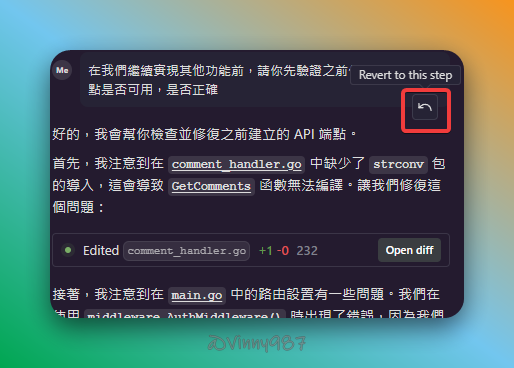
常用 GenAI 的人都知道,一個問錯的對答或是發生錯誤的回應,都會影響後續的提問環節。 所幸,Cascade 提供了 Revert 按鈕,可以撤銷這次提問:


總結
在本章中,我們完成了 Twitter 克隆專案的主要後端功能,包含:
- 用戶認證系統(註冊/登入)
- 推文的 CRUD 操作
- 用戶資料管理
- 社交功能(關注系統、點讚、轉發、評論)
同時也體驗到了 Windsurf IDE 新版本帶來的改進,特別是在檔案創建和編輯方面的優化。不過在與 WSL 的整合上還有一些限制,這讓 Cascade 無法順利執行終端指令來驗證我們的 API。
在下一章中,我們將:
- 探索如何讓 Cascade 正確使用 WSL 終端
- 進行 API 的完整性測試
- (option)完成剩下的功能
我們下次見!