最近在設置 Immersive Translate(沉浸式翻譯)時,注意到它其實可以設置使用 Ollama 作為翻譯服務。搭配之前部署的 Deepseek-R1 模型,我們來試試看使用它來進行翻譯。
設置方法類似於之前提到的 Chatbox 服務。不過,透過 Chrome Extension 使用 Ollama 時,可能會遇到 CORS 問題。幸好 Ollama 有提供 host 和 origins 的設置選項,我們可以輕鬆解決這個問題。
設置 Ollama CORS
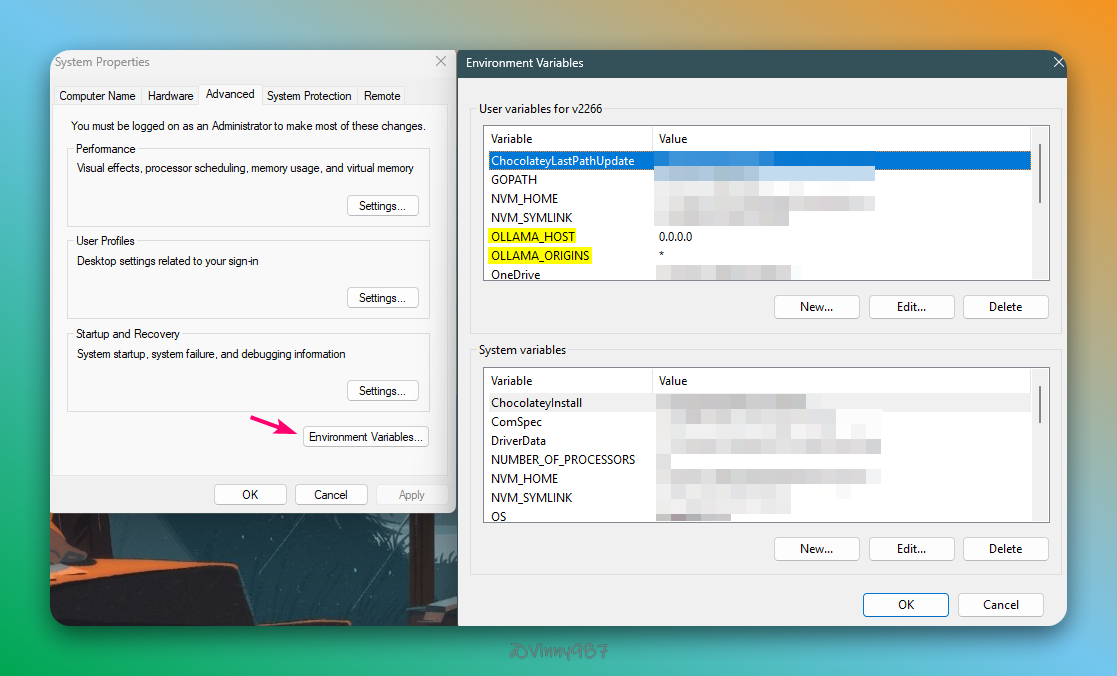
在 Windows 11 系統中,我們只需要在使用者或系統的環境變數中,配置以下變數:
1OLLAMA_HOST=0.0.0.02OLLAMA_ORIGINS="*"透過視窗操作:

也可以使用 Powershell 來操作:
1[Environment]::SetEnvironmentVariable("OLLAMA_HOST", "0.0.0.0")2[Environment]::SetEnvironmentVariable("OLLAMA_ORIGINS", "*")在沉浸式翻譯增加 Ollama 服務
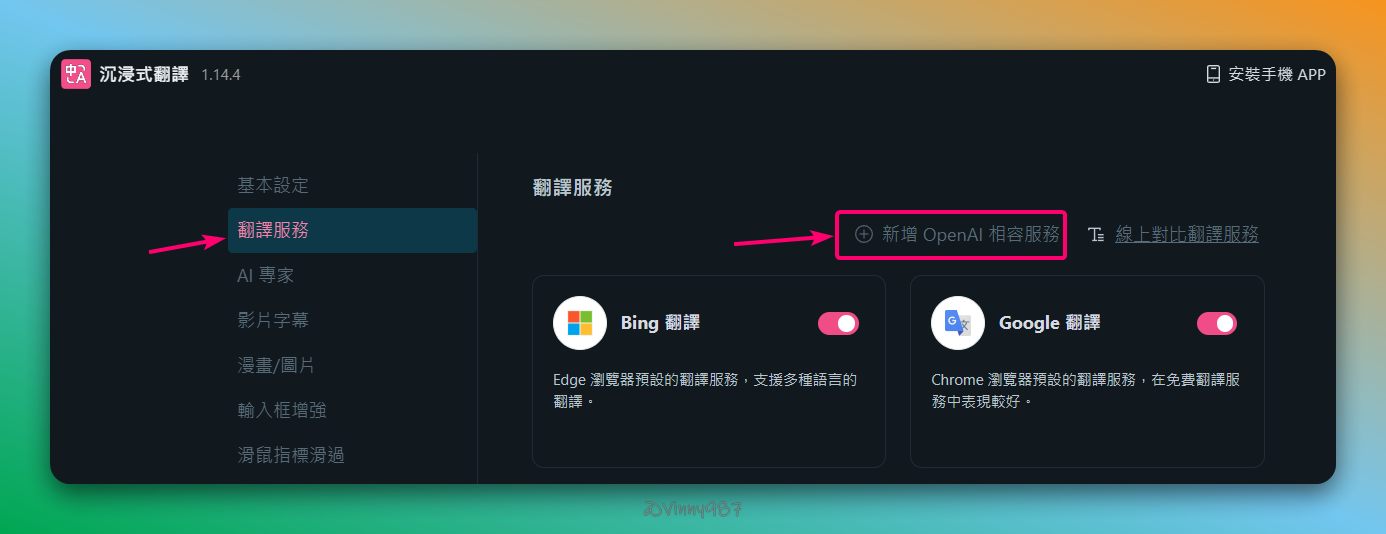
接下來,我們來到 Chrome Extension,開啟沉浸式翻譯的設置選單,在翻譯服務的頁面上,點選新增 OpenAI 相容服務

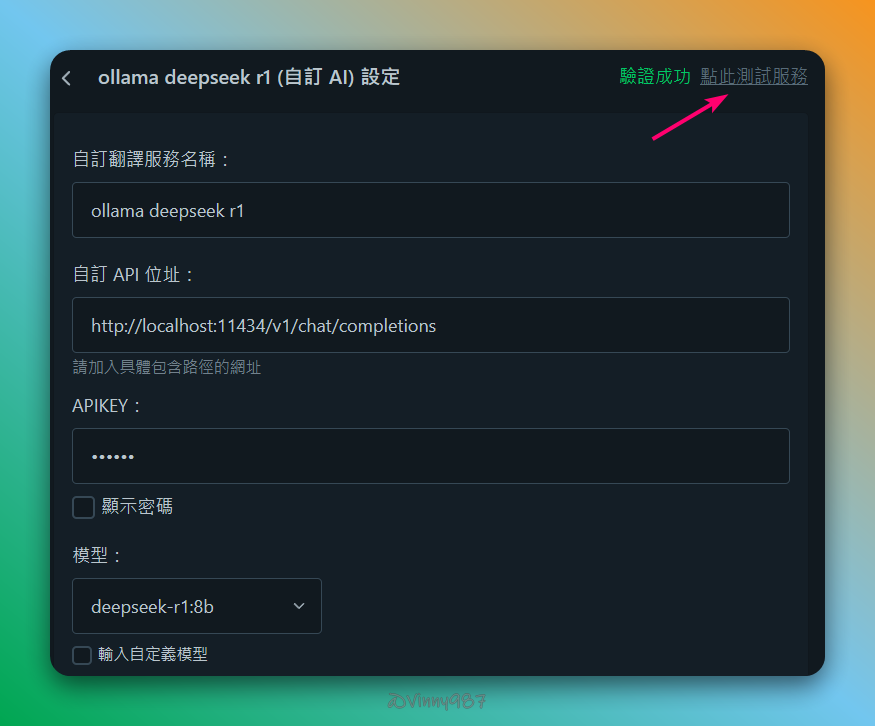
欄位看起來很多,重要的只有以下幾個:
- 自定 API 位址: 我的 Ollama 是本機部署,保持預設即可。
- APIKEY:
ollama - 模型:
deepseek-r1:8b。如果使用的模型在選單中不存在,可以點選輸入自定義模型,再自行輸入 剩下的欄位,大家可以自己玩玩看。
完成後,點選右上角的 點此測試服務,測試成功。

來看一下翻譯的效果:

第一次翻譯時,由於 Ollama 需要載入 LLM 模型,所以會花費較長時間。後續的翻譯速度就會快上許多。從翻譯結果可以看出,Deepseek-R1 模型的翻譯品質相當不錯。
另外,如果想要更嚴謹地設定 CORS,只允許特定的 Chrome Extension 訪問,Ollama 也提供了相對應的方法。
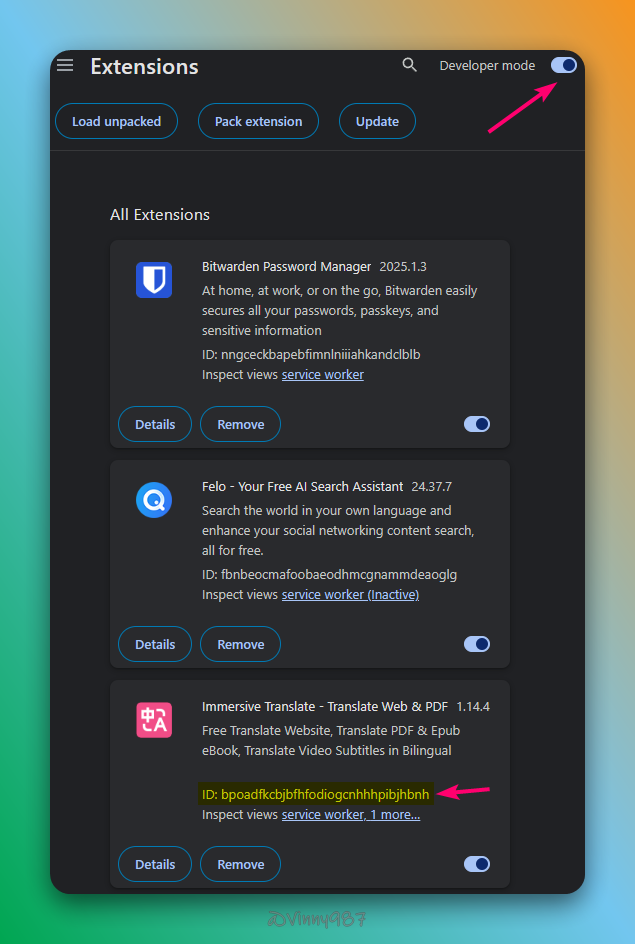
首先,查詢沉浸式翻譯的 Extension ID —— 只要在 Extensions 頁面開啟 Developer Mode,就可以看到 ID。

修改系統變數 OLLAMA_ORIGINS,使用 chrome-extension://<extension id> 取代網址。
參考資料
- https://github.com/ollama/ollama/blob/main/docs/faq.md#how-do-i-configure-ollama-server
- https://learn.microsoft.com/zh-tw/dotnet/api/system.environment.setenvironmentvariable?view=net-8.0
- https://immersivetranslate.com/zh-TW/docs/services/ai/
- https://stackoverflow.com/questions/8946325/chrome-extension-id-how-to-find-it